[10000印刷√] 画像 横 文字 373151-Word 画像 横 文字
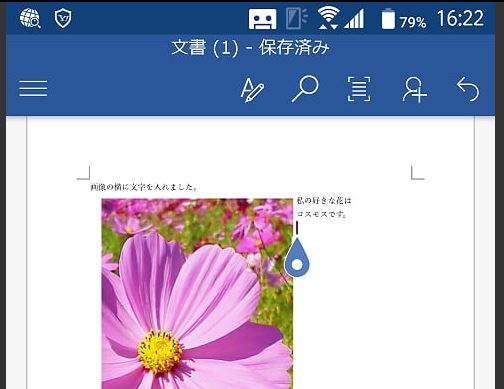
記事に画像を貼り付ける方法は コチラ で解説しました。 このままですと画像のしたから文字がスタートするので 余計な空白が出来てしまう事が多いです。こんな感じ↓ これではバランスが悪いので その画像の横に文字を書く方法をご紹介します。WordPressで画像と文字を横に並べる方法! ブロックはカラムを選択する 管理画面でブロックを追加すると利用できるブロックが表示されます。 今回はその中からカラムを選択します。 次に使いたいカラムの種類を選択します。今回は一番左。Apr 29, · ①画像タップして「文字列の折り返し」を「前面」にし、カーソルが画像の横に出るまでスペースを入力してから文字を入力する。 ②文書を訂正する前に文書名を新しいものにして保存し、それを開きなおしてから訂正する。

Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk
Word 画像 横 文字
Word 画像 横 文字-Aug 22, 18 · table 調べていたら、tableを使うと画像を横に並べられるって書いてあって、さっそく試してみました。 画像 画像 ビジュアルじゃなくて、テキストの方に入力して、画像のところに実際のコードを貼り付ければOK。 やったー。 画像が横に並んだ。 って思ったんだけど、枠があったほうが良いときもあるけど、枠があるのがちょっ画像に 文字入れ をするオンラインツールです。 ブラウザ上で動作します。 最大で3個まで文字入れできます。 文字の位置はマウスで自由に動かせます。 読み込まれた画像の縦または横のサイズが3,000pxを超える場合には、読み込まれた時点で3,000pxに縮小されます。 「ゴシック体」と「明朝体」は、ご利用のパソコンの中のフォントを使います。 それ以外の



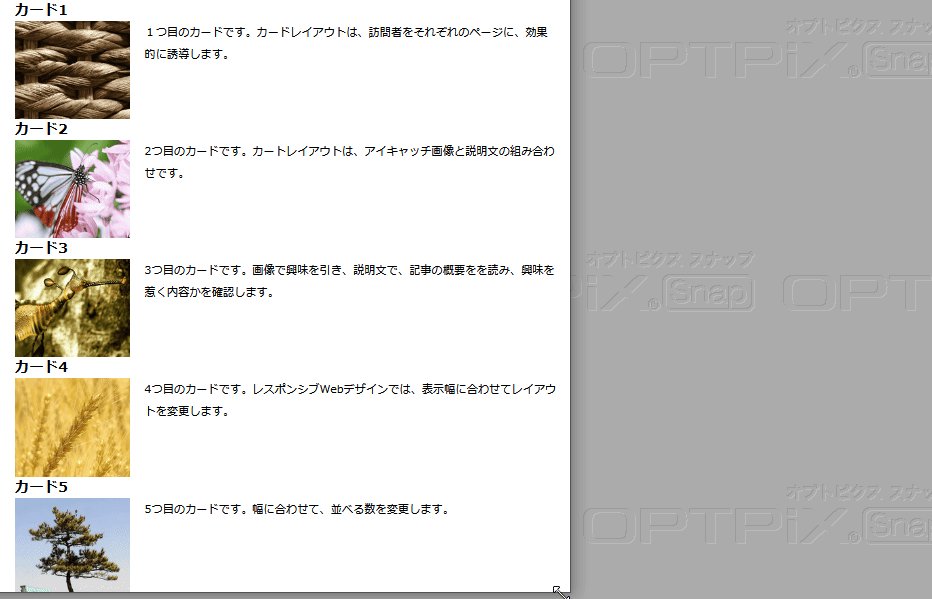
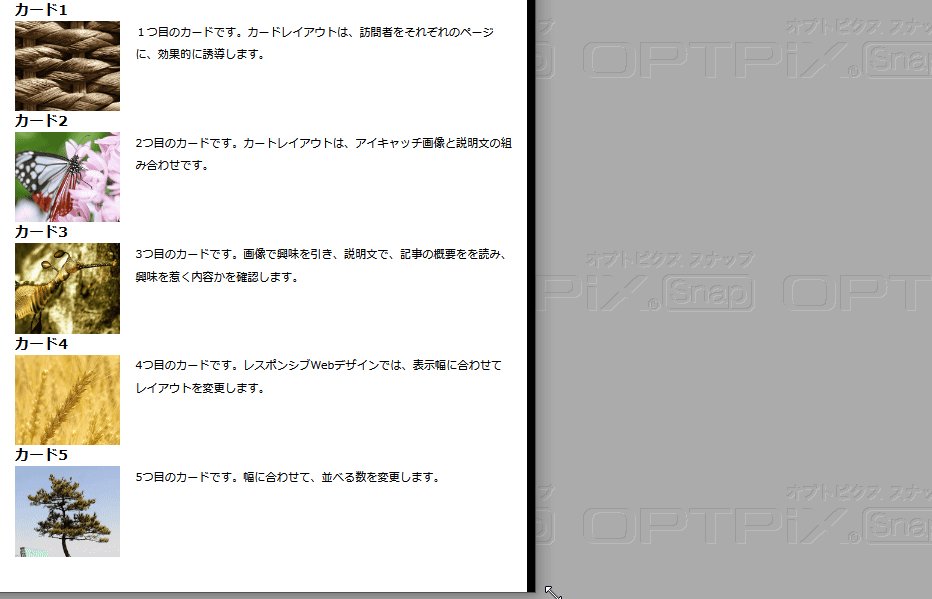
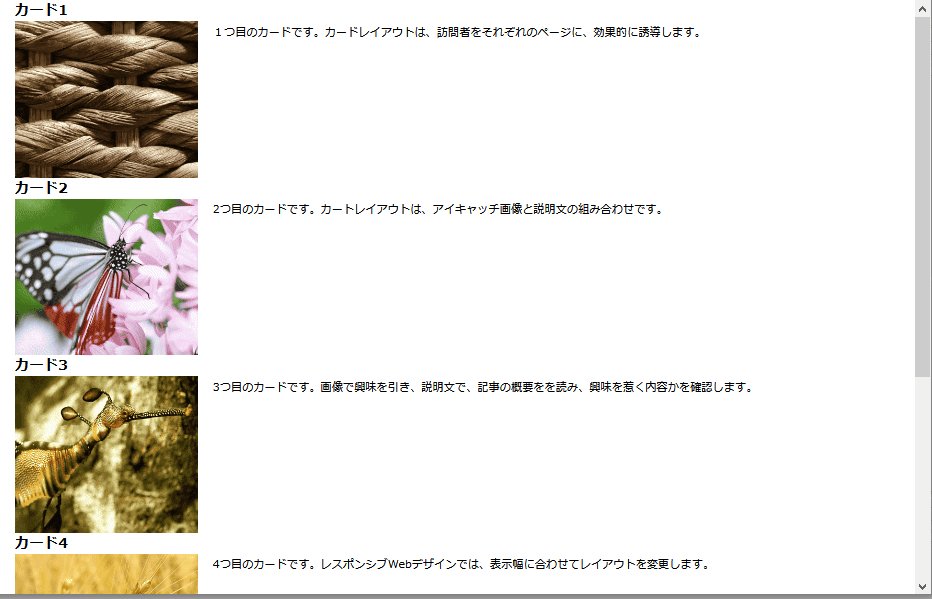
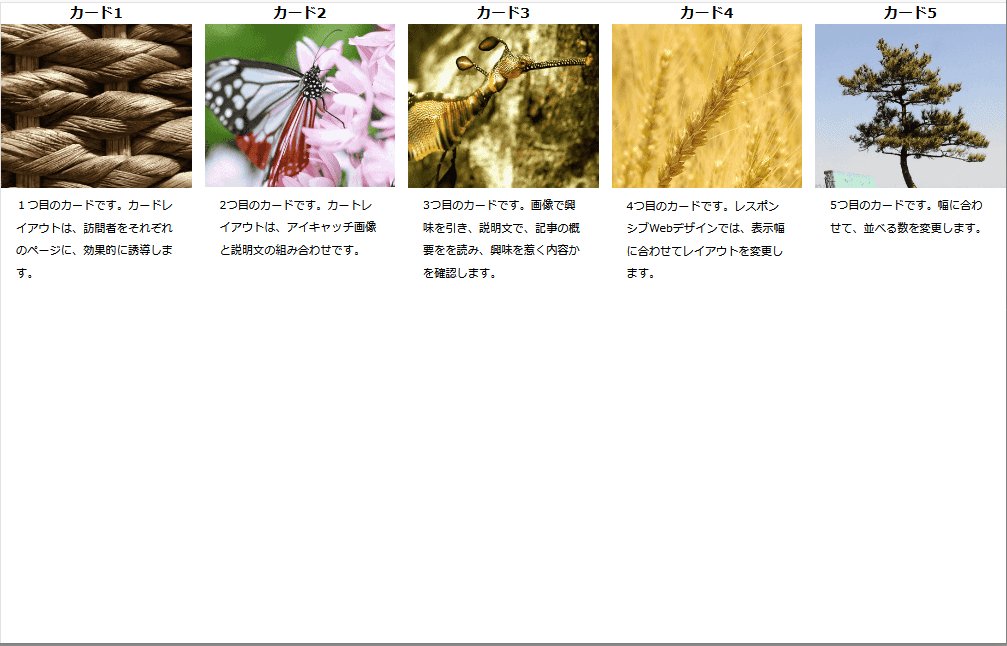
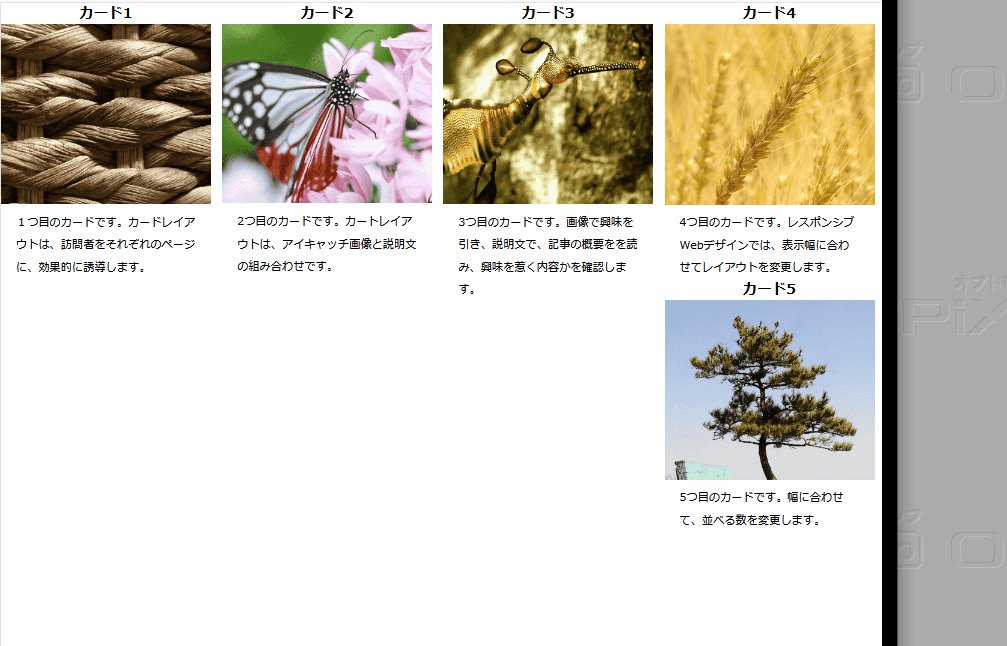
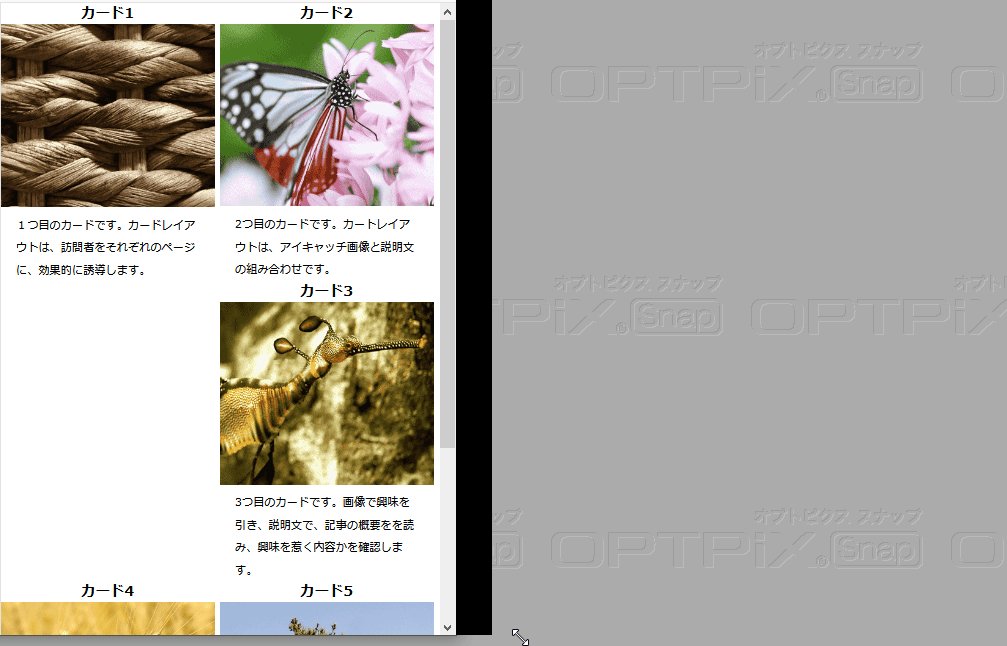
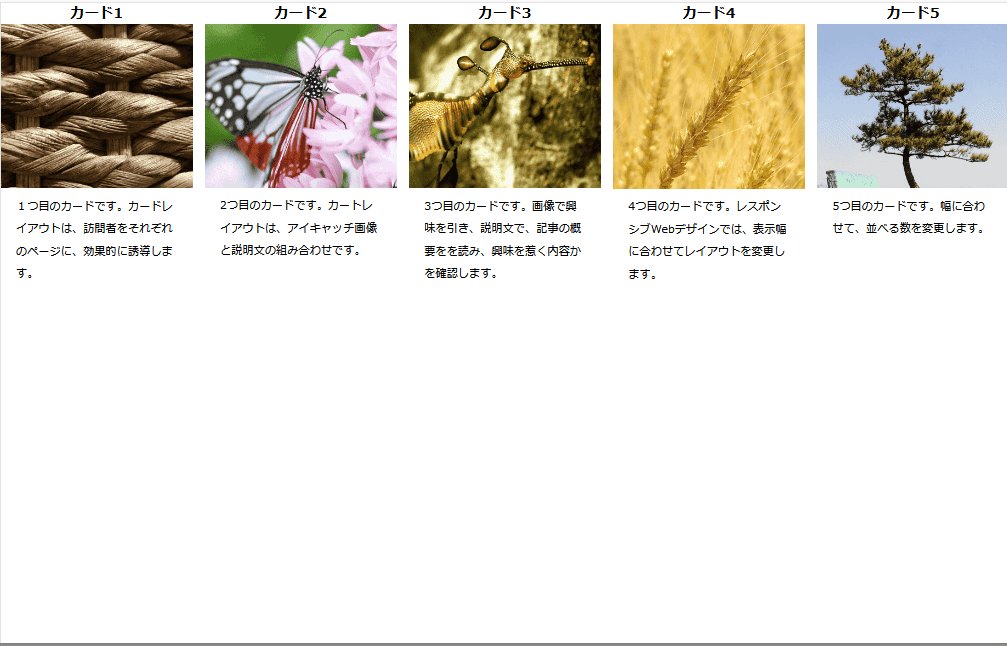
ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About
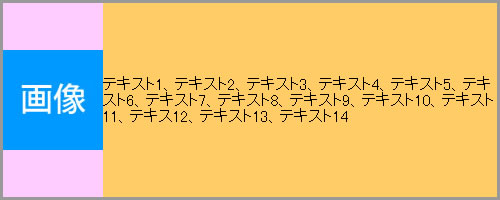
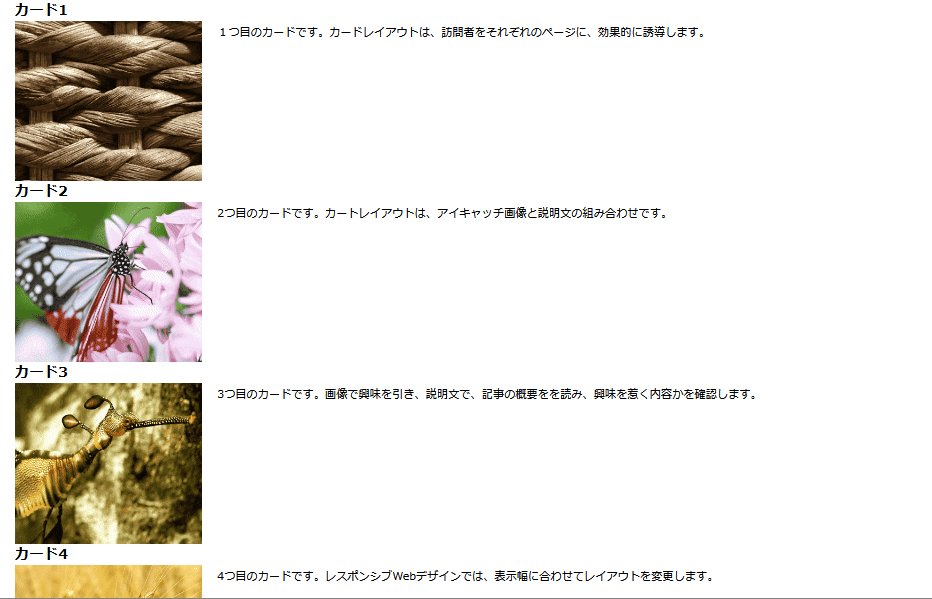
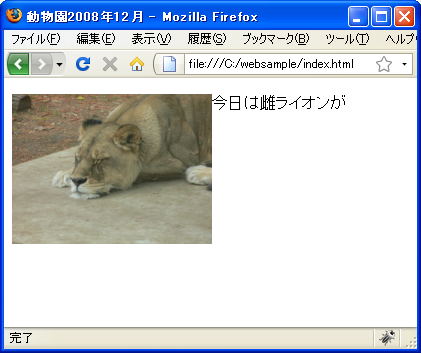
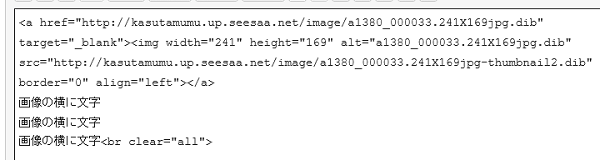
並ぶテキストの扱いについて top 、 middle 、 bottom 画像の横には1行分のテキストが並びます。 left 、 right 画像の横に複数行のテキストを回り込ませることができます。 top を指定している場合は、 改行されたテキストは画像の下に続きます。 left を指定している場合は、 改行されたテキストも画像の横に続きます。画像に文字を回り込ませる 画像を回り込ませるには align属性 を使います。 「画像と文字の並び方を指定する」のページでは、align属性の値にtop、middle、bottomに指定しましたが、ここでは left または right を指定します。 align="left" と記入すれば、画像を左に配置し文字を右側に回りこませることができます。 align="right" と記入すれば、画像は右側に配置され、文字は画像の横に文字を書くには 画像のタグのところに align= " " というタグを記述し、 黄色のところに場所を表すアルファベット指定します。 画像を左におきたい場合は left 画像を右におきたい場合は
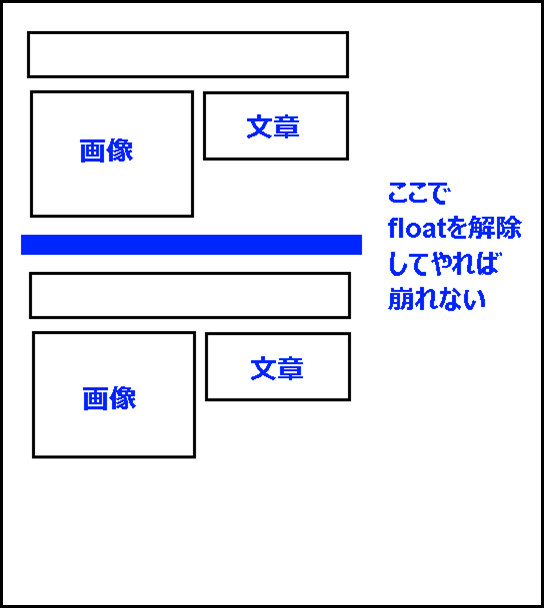
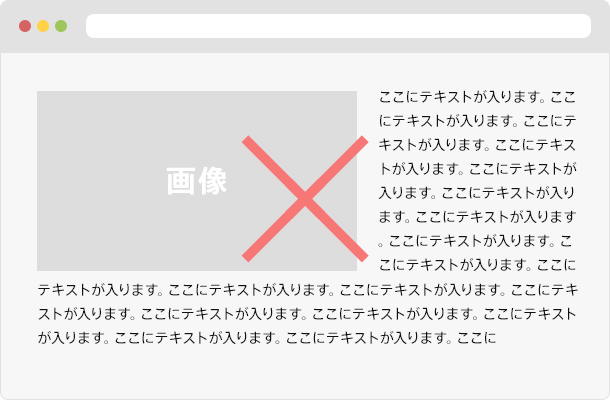
画像と文字の間に余白をつける 最初の状態 最初の状態だと、画像の横に文字を入れるとこのようになります。 「文字が下の方にくるんですよね」 画像の一番下の行から、文字が始まる感じです。 これは、画像の大きさが変わっても同じです。単純に画像を左側、文字を右側に回り込ませるなら 画像に対して、floatをかけただけ。 この方法だと画像が左、文字が右側に配置されます。 文字が画像の高さより高くなった時、画像の下に文字が入り込みます。 画像に floatleft;横 文字 1,1 プリ画像には、横 文字の画像が1,1枚 、関連したニュース記事が176記事 あります。 一緒に 文字 おめでとう、 文字love、 スタンプ 量産型、 大園桃子、 ひらがや も検索され人気の画像やニュース記事、小説がたくさんあります。
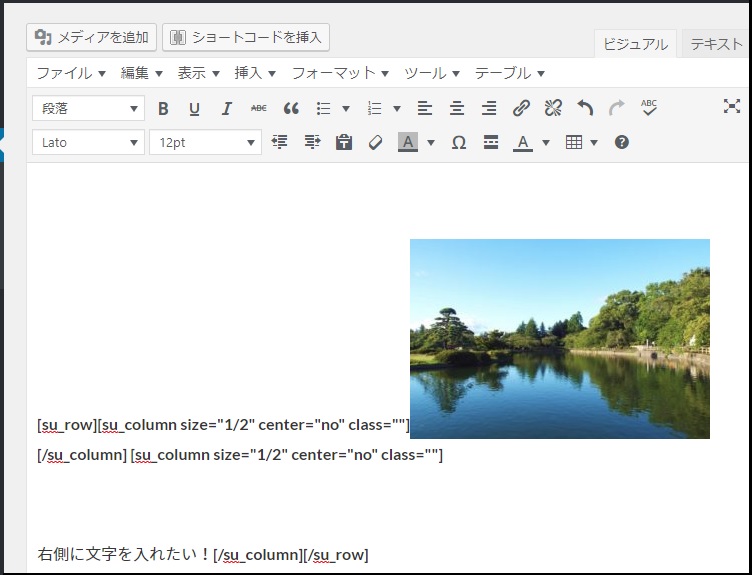
画像横のテキストを ↓ のように画像の上下中央部に配置する方法をご紹介します。 htmlソース テキストが入ります テキストが入ります テキストが入ります テキストが入画像:横揃えと文字の上下中央揃え HTML 上下中央揃えができます上下中央揃えができます 文字数を変えても 大丈夫!Shortcodes Ultimateの「行」を使う ショートコードをつかって簡単に写真の横に文字が配置できると知り、さっそくやってみました。 まずは、記事入力画面の上部にある「ショートコードを挿入」ボタンをクリック。 出てきたボックスの中の「行」を選択。 「コンテンツ」のsu_colum size="1/2″の sizeの数字を変更 する。 記事内の半分を画像にし、もう半分に文字を


交友篇 要闻 中央纪委国家监委网站



文字画像作成ツールbynsdev安卓下載 安卓版apk 免費下載
画像の横に文字を表示する方法についてです。 テーブルによる方法 ①1行2列のテーブルを作ります。 ボーダー・セル内余白・セル内間隔を0にしておきます。 ②右か左のセルに画像を張り付けます。 ③画像の入ったセルの幅などのサイズを指定します。画像の横に文字列を表示するタグ leftとrightを指定できます。 タグ講座htmlタグHTMLとCSSを使って、画像に文字を回り込ませる方法です。 HTMLで、画像に文字を回り込ませる方法 HTML上で、文字を画像に回り込むように配置するには、CSSプロパティ「float」を利用します。 文字テキストの中に、img タグで画像を配置する imgタグにCSSプロパティ「float left」を指定する 画像



敦煌前的敦煌汉代真正的生活什么样 这些石头穿越千年告诉你 媒体关注 雅昌新闻



狙った通りに写真と文字を配置 写真編 Word 日経クロステック Xtech
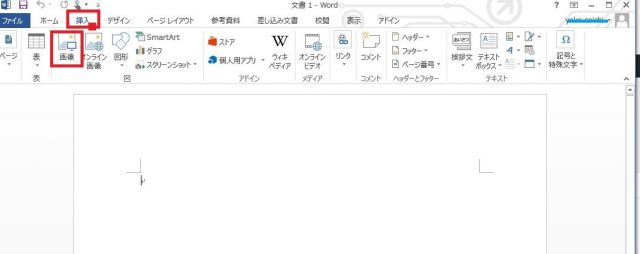
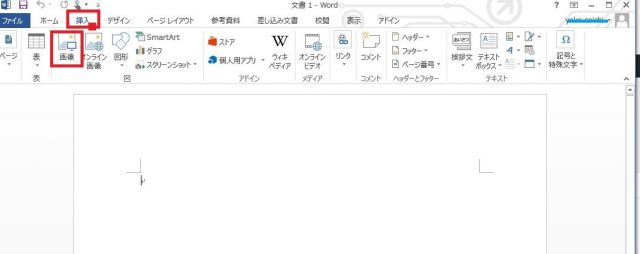
ここで画像は縦横 24px です。 すると、次のように画像に対して文字が下側に表示されてしまいます(文字が小さい場合)。 そこで、これを回避して横一線に中央に揃えて表示するには、 img と文字の CSS に verticalalignmiddle を指定します。画像の横にテキストを入れたい場合 投稿/固定ページで「本文」欄に画像を挿入します。 (参照:操作ガイド「 画像を挿入する 」) 画像をクリックすると画像左上に表示される「画像を編集」ボタンをクリックします。 画像を編集ポップアップ内の配置を「左」にして更新します。 テキストテキストテキストテキストテキストテキスト テキストWordで図や画像の周りに文字を配置する方法 リボンの挿入で画像を挿入します。 リボンとは、ファイル、ホーム、挿入、デザイン、ページレイアウトと言ったタブのことです。 例えば、アンコールワットの写真を挿入しました。 写真の横や周りにも文字を表示するには、写真をクリックすると右上にレイアウトオプションが出てきます。 レイアウトオプションの



A Certain Image Automatic Generation Generator Toaru Logo Parodies Know Your Meme



Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手
位置には、left、center、rightが入ります。 画像を右にする場合 画像の横に文字を、 書きたい場合に使います。Word写真の横に文字を入力するには 方法1 文字列の折り返し四角を設定する 写真を右クリックし「文字の折り返し」-「四角」をクリック 写真を特定の位置に固定したい場合は、右クリック-「レイアウトの詳細設定」ー「位置」タブで「文字列と一緒に移動する」のチェックを外します。まとめhtmlやCSSで画像の横に文字を置く方法 table(表)を使う htmlだけで実装するなら displayflexを使う イメージ通りのデザインをするなら floatを使う 文字を下まで回り込ませるなら backgroundを使う アイコンが枠に対して左寄せなら verticalalignmiddleを使う



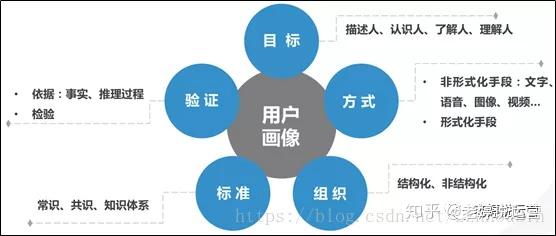
如何做好用户画像 知乎



もう日本語でいいじゃん と思う横文字単語ランキング リスペクト メルシー カンファレンス 他 Gooランキング
画像の横に改行文字列 良い方法 VIEW 7,584;Moitaro score 151 お世話になっております。 「 画像 左の画像は 」猫画像です。 とやりたいのですが流れる文字(マーキー) 文字を流れるようにしたい!! 文字や画像を流れるようにするタグはIE独自のタグです。 流れる文字ってかわいい!!使いすぎるとHPがうっとうしい感じになるので注意です。あまりスピードが早いマーキーも嫌われます。



100 Epic Best 画像 横 文字 画像ブログ



ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About
文字の大きさは、本来の文字の大きさのままなので、左右の列との間隔が広がっています。 ワンポイント1 すでに縦中横になっている文字を選択し「縦中横」のダイアログ ボックスを開くと、「解除」と「すべて解除」のボタンが有効になっています。画像の横の文字だよ!! 次の文字だよ?? この様に画像右側に表示していまいます。 左寄せを解除するとどうなるか Markdown記法で書くと fidshiro_kochi18××××××××plainw100left画像の横の文字だよ!! 次の文字だよ?? 解除「WordPressの「Lightning」でロゴの横に画像や文字を配置する 年4月3日 / 最終更新日時 年8月6日 嶋田 Lightning web WordPress



画像の横に文字を表示させるにはどうやるの サイト記事作りのメモ帳



New Case Attendant Mind Gold Silver Pink Gold Wd Fb06 Digestion For Exclusive Use Of The Watch Cinderella Ariel Rapunzel Bell Breath For The Disney Watch Disney Lady S Princess Series Bangle Be Forward
WordPressで画像やテキストを横並びにする方法 カラムブロックの使い方 公開:年5月21日 / 最終更新 年5月22日 / Gutenberg 、 カラム 、 ブロックエディター WordPress(ワードプレス)で投稿を作成する際、「 テキストや画像を横並びに表示させたい 」ということはありませんか? Gutenberg(ブロックエディター)では「カラムブロック」というブロックを使うと簡単に



年賀状 丑 21 横 文字有り イメージマート



Css 画像の下に文字を回り込ませないコーディング Web担当屋 ブログ



Htmlとcssで 文字と画像を横に並べる方法



Kokuyo Kokuyo Campus Sticks Notebooks That Allow You To Improve Your Summary Sticky Notes Dot A Ruled Side Type Me Nt150ats Want Jp



Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト



Word 縦書きの一部を横書きにする方法 Seeck Jp サポート


Qa 画像の横に文字列を表示する


Cssで左に画像 右に文字列を配置するレイアウト Webのあいラボ



To Aru Universe My Fangirl Side Exploded To The Unknown Facebook



Nemu Shop Helios Rising Heroes Plush Memo 1 Be được Facebook



Googleドキュメントで画像の横に文字を挿入する方法



Googleドキュメントで画像の横に文字を挿入する方法



Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail



最も人気のある アイコン テキスト 横並び Css 画像ブログ


宅家看剧 新世界 里豪横的角儿都在这里 徐天



画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座



横 のページ 文字拡大



Css 画像横のテキストの配置について Teratail



漢字シリーズ 基本適当 横文字 デザインtシャツ通販 Tシャツトリニティ



画像を並べたい 画像の横に文字を表示させたい ワードプレスお困りごと講座ワードプレスお困りごと講座



イメージ画像の横にテキストを配置する際に文字の表示位置を真ん中にする Webデザインリリック



Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk



Wordpressで画像と文字を横に並べる方法 The Life Changing



イメージ画像の横にテキストを配置する際に文字の表示位置を真ん中にする Webデザインリリック



年賀状 丑 21 横 文字有り イメージマート


Css 画像の横に文章を回り込ませるにはfloatプロパティを使う



Googleドキュメントで画像の横に文字を挿入する方法



Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ



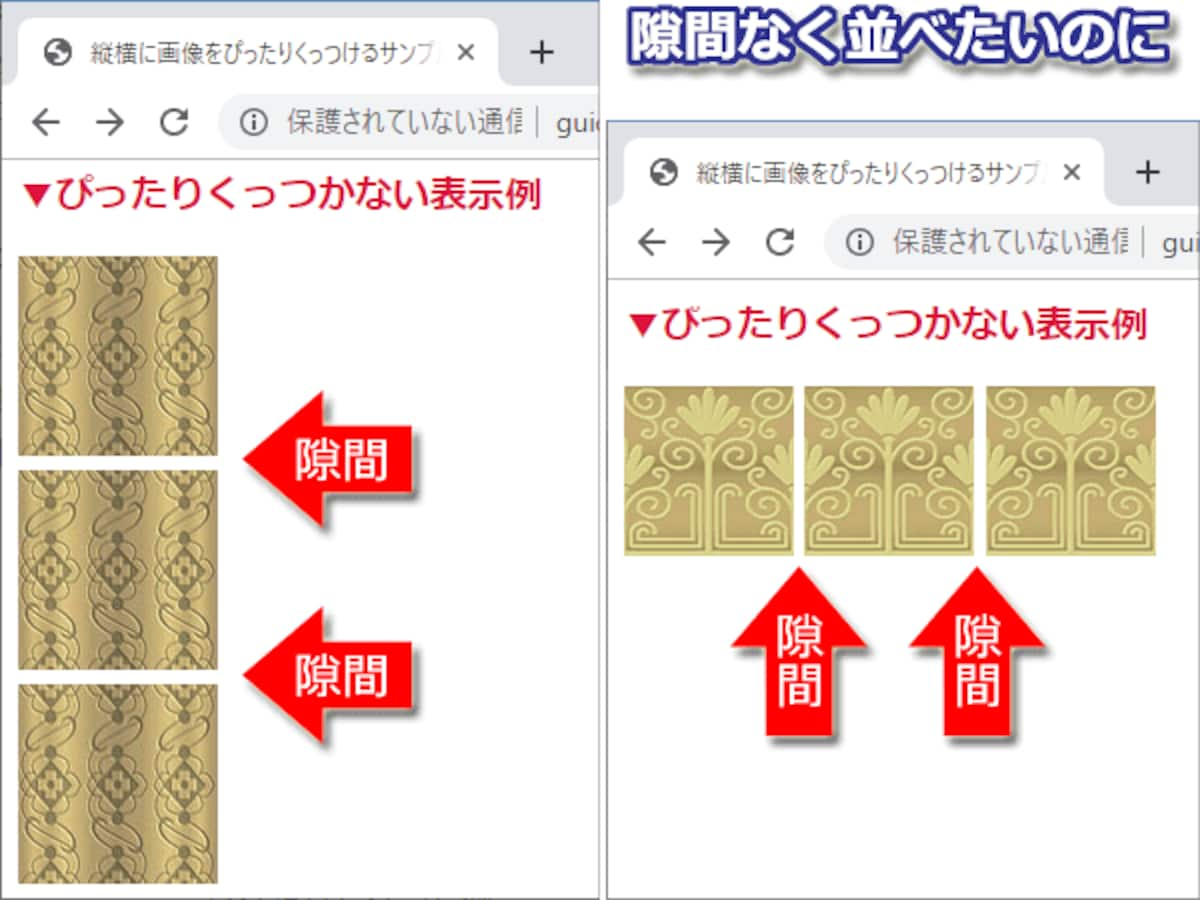
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



100 Epic Best 画像 横 文字 画像ブログ



Htmlで画像の横に文字をグルグル回り込みさせてブログ記事をオシャレにしない ぴっぴのはてなブログでアフィリエイト



年画之美 护佑至今的门神 从神荼 郁垒到秦琼 尉迟恭 形象



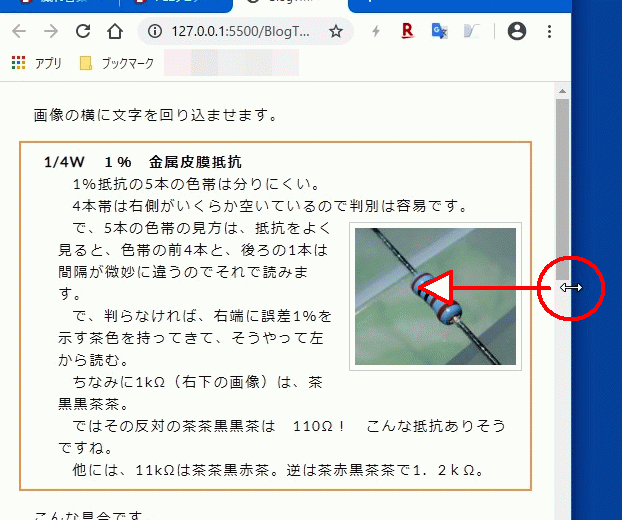
Kujipedia Bloggerで画像の横に文字列を流し込むとき


建国后 我们的文字改成了横排左写 其实 电报早就这么写了 方式



ぼう Album On Imgur


画像横のテキストを上下中央に配置する方法 福井県福井市のホームページ制作会社セカンドゲート



Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk



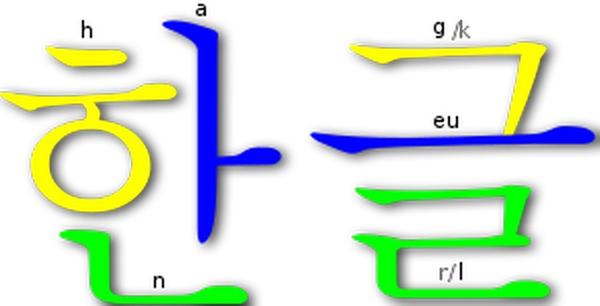
早期的韩文是什么样的 揭秘韩文的由来和典故 知乎



Html 画像の横にテキストを表示させる方法 Teratail



ワードプレスで画像の左寄せ 文字の回り込みを解除 宍粟市千種町のお店 ウエダ 衣料品 肌着 靴下 靴 サンダル タオル 雑貨 マスク 行楽観光



再アップ 画像の横に文字を表示させるには パソコンが好きになるブログ 表技 裏技 便利技伝授



如何做好用户画像 知乎



左右に大きな縦文字を配置しアイキャッチを作るデザインを解説 テキストデザイン デザイン Lp デザイン



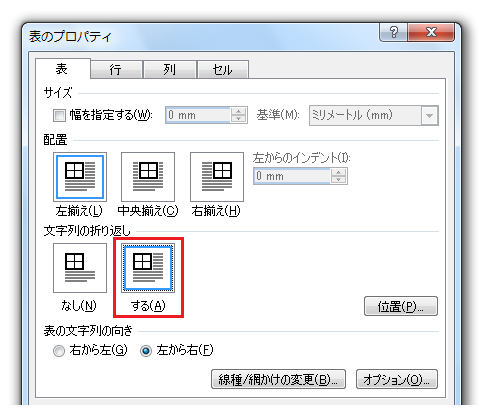
文字列の折り返しの設定 Word ワード



Css 画像の横に並べたテキストを天地中央揃えにするスタイルシート ウェブの触手



9 Gazouonly9 Twitter



Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



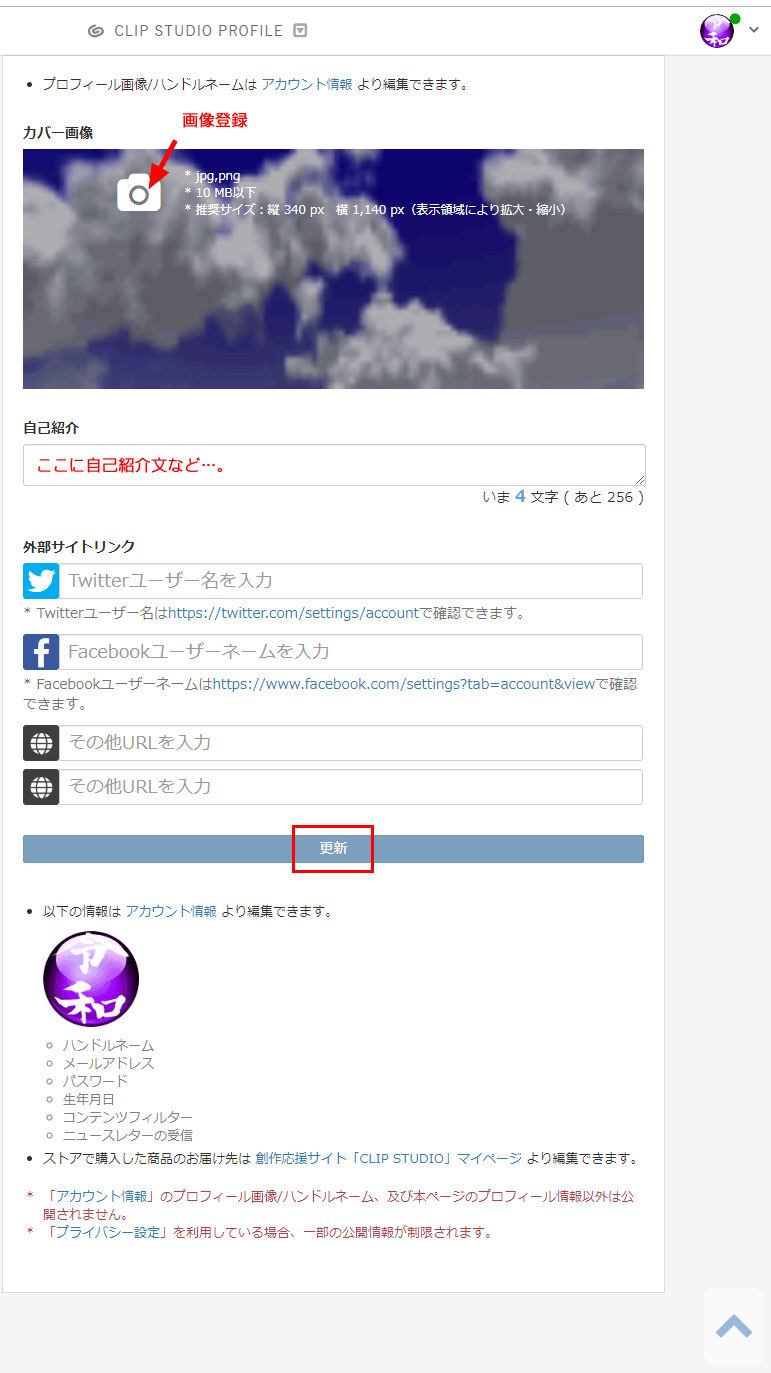
Edit Profile Clip Studio Ask


转载 古人书写姿势的复原 定版发于 中华书画家 14年第十一期 有所增 简上 熊双平 新浪博客



19年中国军迷用户画像分析研究报告内容丰富全面 强烈建议转发 收藏建议阅读姿势 点击图片横屏滑动阅读



100 Epic Best 画像 横 文字 画像ブログ



ヤフオク 掛軸 大徳寺黄梅院 小林太玄 横文字書 福寿 紙



はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい


練習問題 画像を回り込む



Microsoft Wordで図や画像の周りに文字を配置する方法 Ux Milk



画像に対する文字の回りこみ 画像の表示 ホームページ作成入門



Illustratorで横文字入力出来ない 文字を打つと 横書きで縦長表示 Illustrator イラストレーター 教えて Goo



Wordで貼り付けた画像や図の横に文字を入力できない Wordで貼り付け その他 Microsoft Office 教えて Goo



100 Epic Best 画像 横 文字 画像ブログ



Wordpressで画像と文字を横に並べる方法 The Life Changing



ヤフオク 掛軸 大徳寺黄梅院 小林太玄 横文字書 福寿 紙



Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb



うちわ 文字 横の画像62点 完全無料画像検索のプリ画像 Bygmo



ワードプレスで画像の横に文字が入る 1行のコードで簡単に解決 Happy Nomaday



Amazon Co Jp Mdv L300 Compatible Backup Camera High Definition Ccd For Cars Wide Angle 170 Ultra High Definition Ccd Sensor Car Bike Products



Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb


ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ


21 画像一覧の画像を作成するアプリ Pc Android App Download Latest



Word 16 For Mac 図の周りに文字列を折り返すには



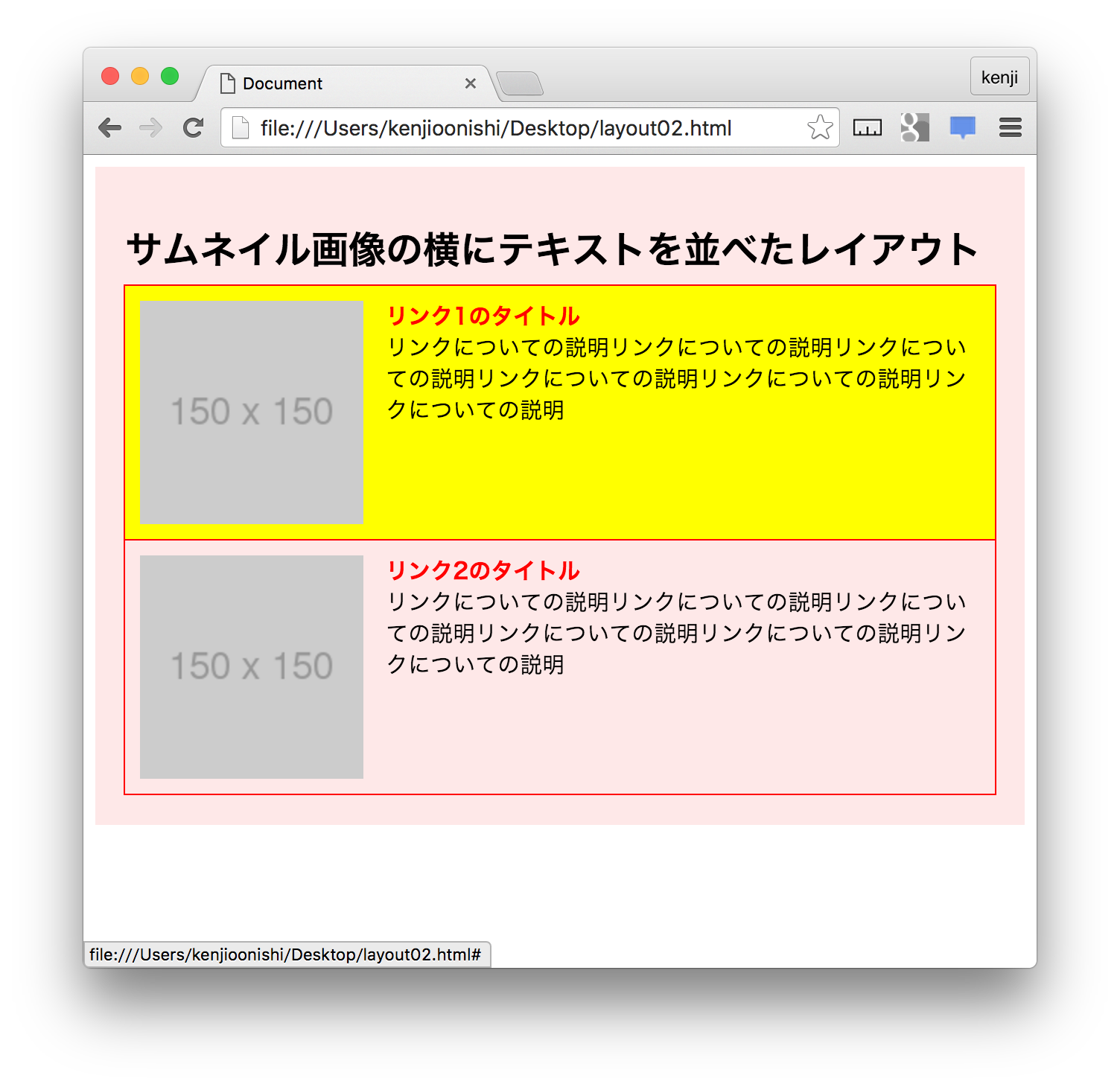
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ



Word で画像の横に文字を入れたいが改行されてしまいうまく表示できない マイクロソフト コミュニティ


Ichiboku 2 一木切り12文字 例 色即是空 空即是色 6文字 2面 Buyee Buyee 提供一站式最全面最專業現地yahoo Japan拍賣代bid代拍代購服務bot Online


Word 写真の横に文字を入力するには 教えて Helpdesk



Wordpress記事投稿のよくある質問 画像の回り込み回避やsns別リンクの張り方など Web担当者の活用帖 ナレッジ デポ



Wordpressで画像の横に文字を表示させる3つの方法 Youtube



Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応



Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail



Graveyard Material Op You Missed The Best Ones They Have Anime



Cssで文字や画像横中央に文字や画像を合わせる方法 Vertical Alignの使い方 すなぎつ



画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか


ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ



Word 10 07で表の横に文字を入力する方法 文字列の折り返し Word ワード の使い方 表



画像の横に文字を入れる Seesaaブログ 新システム カスタマイズ初心者用



Htmlとcssで 文字と画像を横に並べる方法



文字画像作成ツールbynsdev安卓下載 安卓版apk 免費下載


东汉人对墓葬功能认识研究 以考古发现为主的观察 腾讯新闻


Wordpress Poular Postsでサムネイルの横に文字をキレイに並べる方法 イログラフ


コメント
コメントを投稿